Sebelumnya Anda pasti sudah mengetahu animasi GIF bukan? Animasi sederhana yang biasanya ada dalam ponsel Anda ataupun yang sering Anda lihat pada sebuah website, seperti banner. Cara membuat animasi GIF tidaklah sulit, ada banyak sekali software yang bisa Anda gunakan untuk membuat animasi GIF namun kali ini kita akan menggunakan perpaduan Photoshop dan ImageReady.Meskipun animasi yang akan kita buat sangat sederhana namun ini merupakan dasar dalam membuat animasi gif yang lain.
Ikuti langkah-langkah berikut ini :
# Buat file baru dengan ukuran 90 x 90 atau terserah selera Anda. Caranya pilih menu File > New atau tekan Ctrl + N.
# Buat lingkaran menggunakan Elliptical Marquee Tool atau tekan M. Jangan lupa menekan tombol Shift + Alt untuk membuat lingkaran.

# Isi lingkaran tersebut dengan warna merah. Caranya : Tekan tombol Alt+Del untuk memasukkan warna yang sudah Anda pilih di Foreground Color.
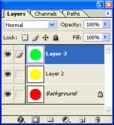
# Duplikasi layer pertama ini dan buat 2 layer sejenis dengan warna kuning dan hijau sehingga nantinya kita akan memiliki 3 layer yang berisi lingkaran dengan warna merah, kuning dan hijau.

# Buat agar ketiga layer terebut tidak terlihat/invisible. Caranya : Klik ikon mata yang ada di sebelah kiri layer.
# Setelah ini kita akan berlanjut menggunakan ImageReady. Pada toolbox bagian paling bawah, pilih Edit in ImageReady atau tekan Shift + Ctrl + M.

# Setelah membuka ImageReady pastikan Anda sudah menampilkan Window Animation. Jika belum pilih menu Window > Animation atau tekan F7. Pastikan juga Window Layers telah muncul dan bila belum pilih menu Window > Layers atau tekan F11.
# Sekarang kita akan membuat animasi dari ketiga layer yang telah kita buat di Photoshop sebelumnya. Cara membuatnya tidak jauh beda dengan animasi pada umumnya namun disini kita akan membuat sebuah animasi sederhana. Perlu diketahui, inti dari apa yang akan kita lakukan adalah permainan layer.
Sekarang lihat pada Window Animation, disana ada sebuah layer, pada layer pertama inilah kita akan memulai membuat animasi. Tampilkan layer lingkaran berwarna merah pada Window Layers, caranya tinggal klik untuk menampilkan ikon mata.

Maka tampilan frame pertama dalam Window Animation adalah seperti gambar berikut :

# Sekarang kita akan menambahkan frame pada Window Animation, caranya klik icon Duplicates current frame dan sebuah duplikasi dari frame pertama telah terbuat. Selanjutnya pada Window Layers, tampilkan layer lingkaran berwarna kuning dan nonaktifkan layer berwarna merah.
# Langkah terakhir, buat lagi frame baru pada Window Animation, pada Window Layers aktifkan layer lingkaran berwarna hijau dan nonaktifkan layer lingkaran berwarna kuning.
# Atur timing dari masing-masing frame di Window Animation dengan meng-klik tulisan waktu yang ada di bagian bawah frame
Coba Anda jalankan animasi sederhana yang telah Anda buat dengan cara klik ikon Plays/stops animation.
Setelah semuanya selesai jangan lupa untuk untuk Save for web & Device,.
Selamat Mengembangkan,.,.
 WELCOME TO SEMARANG_CHEATER
WELCOME TO SEMARANG_CHEATER
 SEMOGA BERMANFAAT BAGI PARA CHEATER
SEMOGA BERMANFAAT BAGI PARA CHEATER
 BERPOSTINGLAH SEPUASNYA
BERPOSTINGLAH SEPUASNYA

 WELCOME TO SEMARANG_CHEATER
WELCOME TO SEMARANG_CHEATER
 SEMOGA BERMANFAAT BAGI PARA CHEATER
SEMOGA BERMANFAAT BAGI PARA CHEATER
 BERPOSTINGLAH SEPUASNYA
BERPOSTINGLAH SEPUASNYA

 WELCOME TO SEMARANG_CHEATER
WELCOME TO SEMARANG_CHEATER
 SEMOGA BERMANFAAT BAGI PARA CHEATER
SEMOGA BERMANFAAT BAGI PARA CHEATER
 BERPOSTINGLAH SEPUASNYA
BERPOSTINGLAH SEPUASNYA
